Introduction to Figma
Figma is a UI design and Prototyping tool. It is primarily web-based with addition to offline features for its Desktop Applications for Windows and MacOS. Its mobile app allows us to interact with Figma Prototypes in real time on mobile devices.
Although it includes tools for both vector graphics and raster images, it is intended for creating User Interface and User Experience Design with a focus on real time collaboration. Figma is free to use and doesn’t require a high end computer, graphics card, processor or RAM; all it needs is a web browser.
Read More: Introduction to User Interface Design
Tips for creating Design Systems in Figma
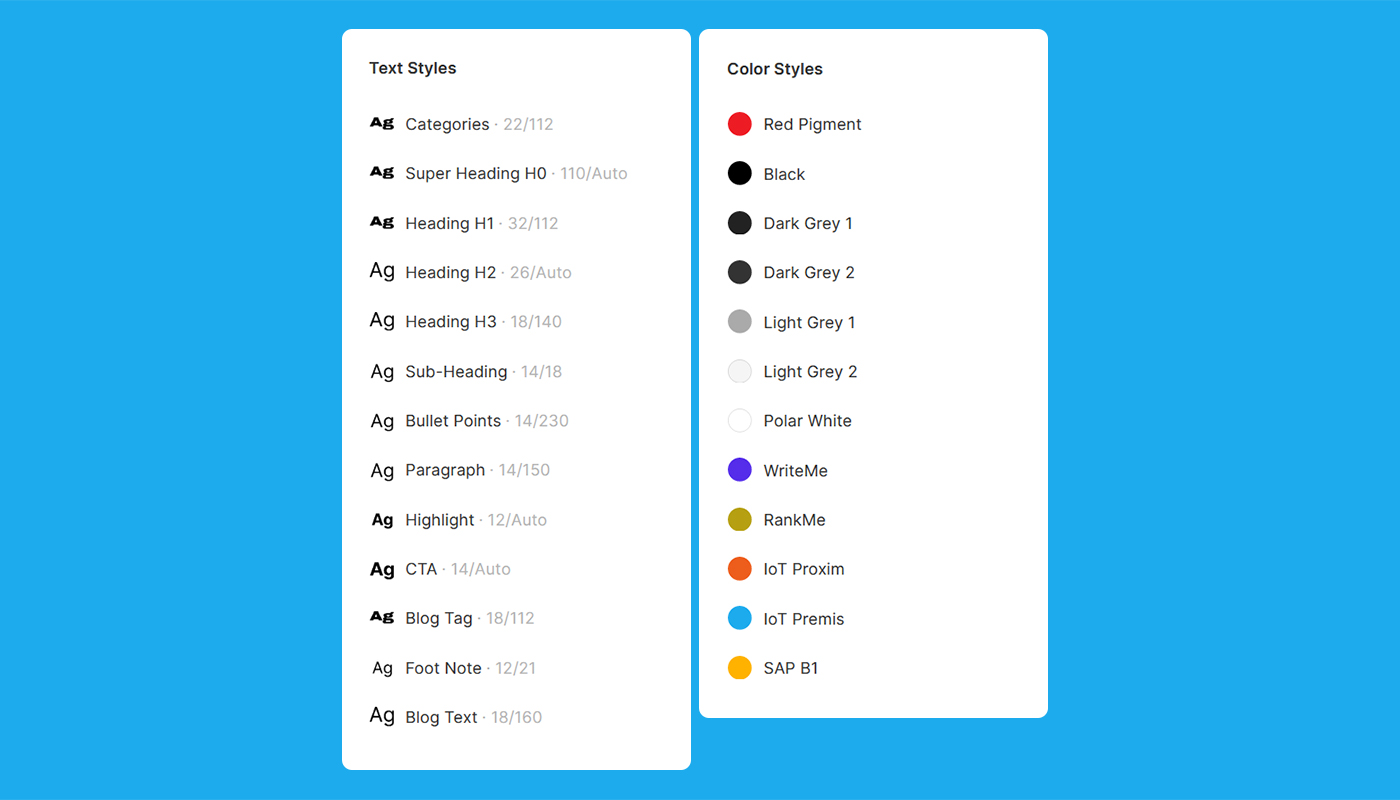
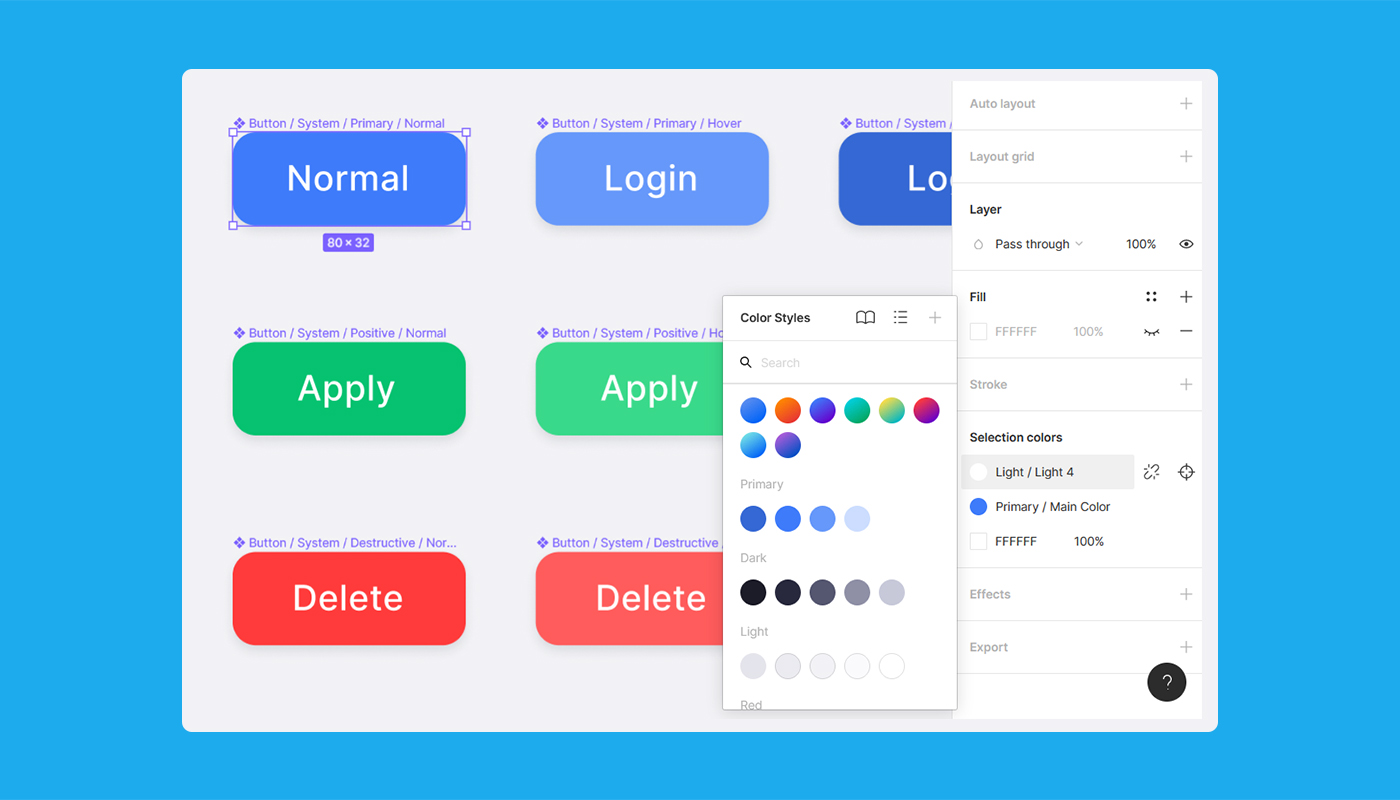
Append your System Colors and Fonts
When adding new colors, effects or fonts to your project, it is wise to define them in styles. This eliminates the need of having to manually define every time you create an object, a button for example. You can define styles by clicking the “+” icon in the sidebar to add it to your style palette.

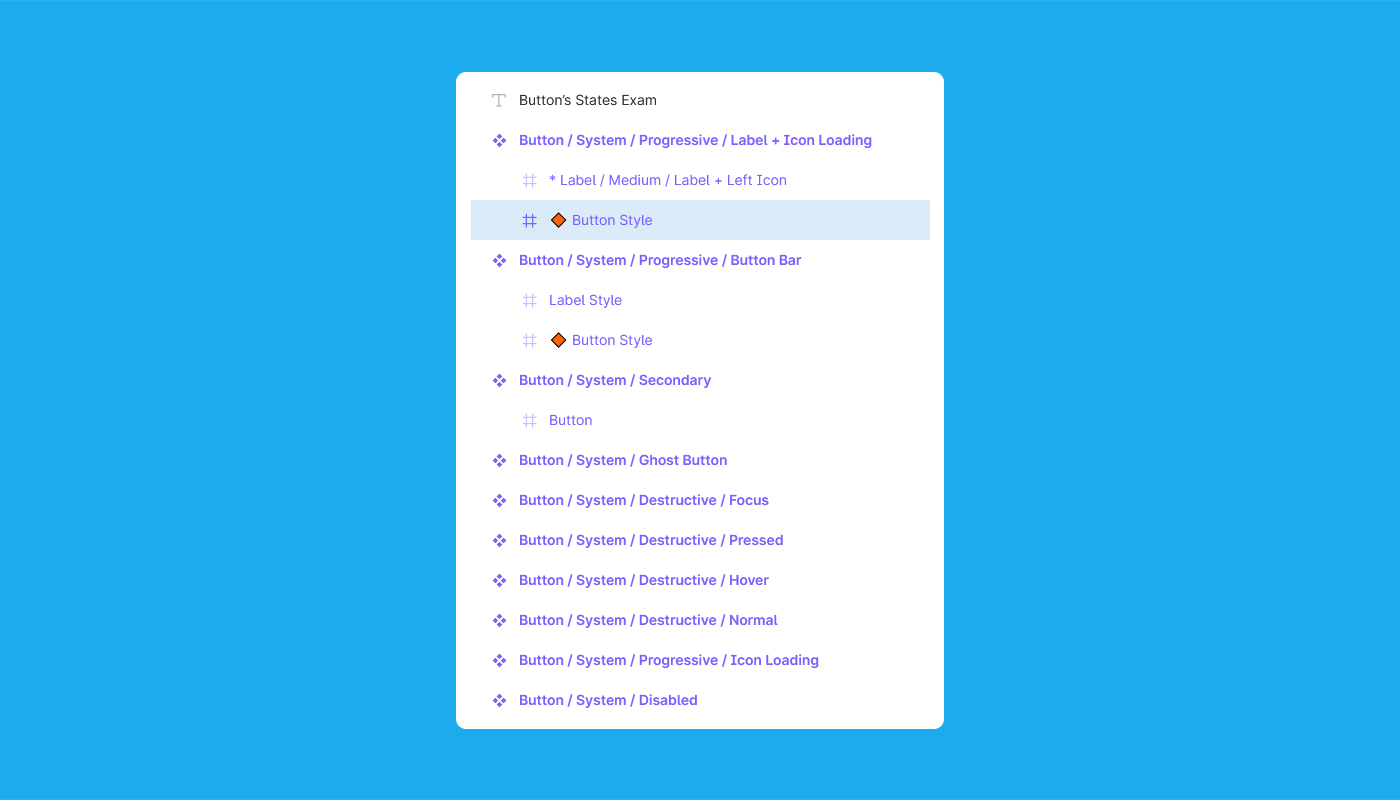
Naming Components and Styles
It is better to use slash “-” separated naming convention for styling and in components. Figma will group them in the instances and style menus. This will make it easier to find them.

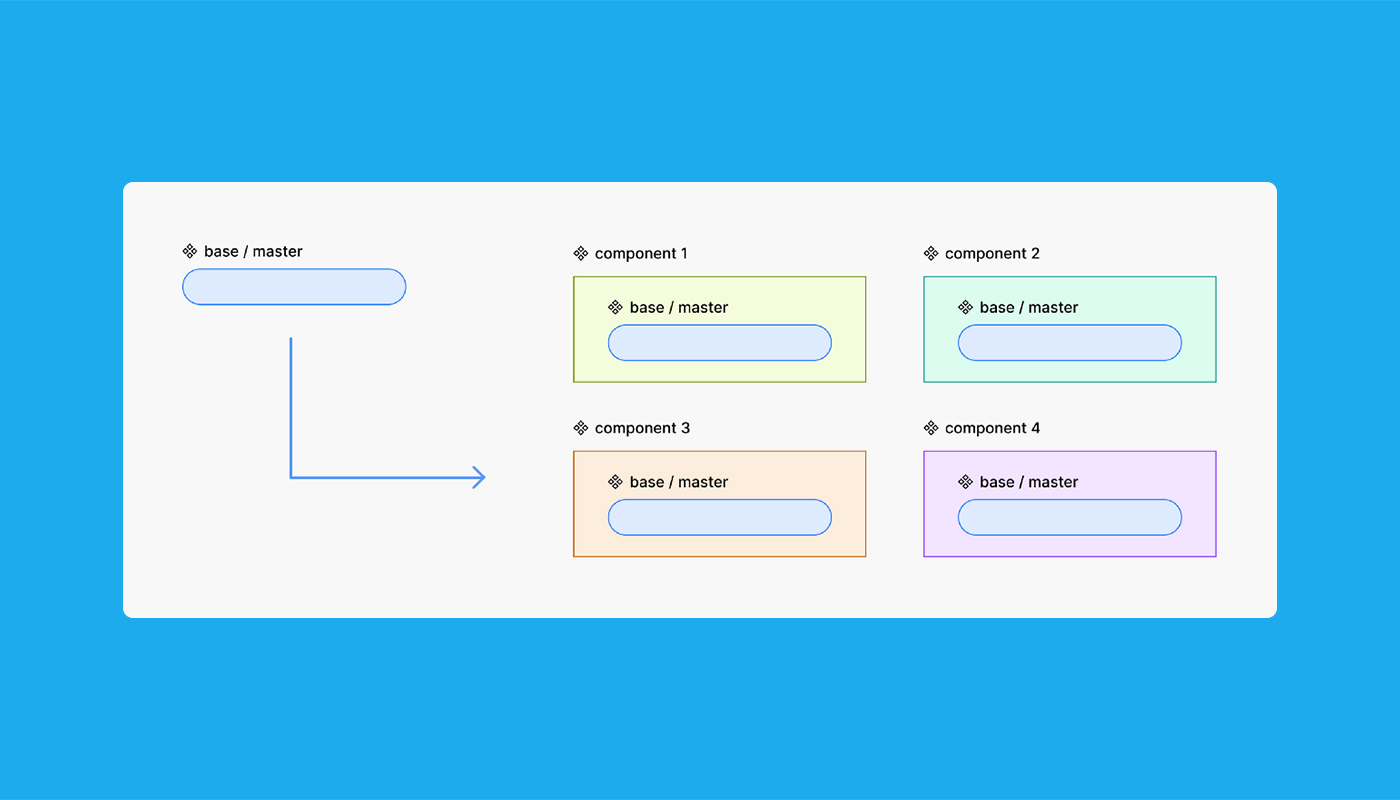
Use Base Components for Designing Variants
When the base is used to bind the variants to a single component it ensures structure and consistency for the whole set. Base comps are useful for UI components having more than one state or types such as buttons, inputs etc.

Swap Instances to avoid Detaching Components
We can find or replace a component or a nested element using the instance menu in the right sidebar. Plan your components in a way that they can replace any detail with other components. It makes the design more flexible while designing.

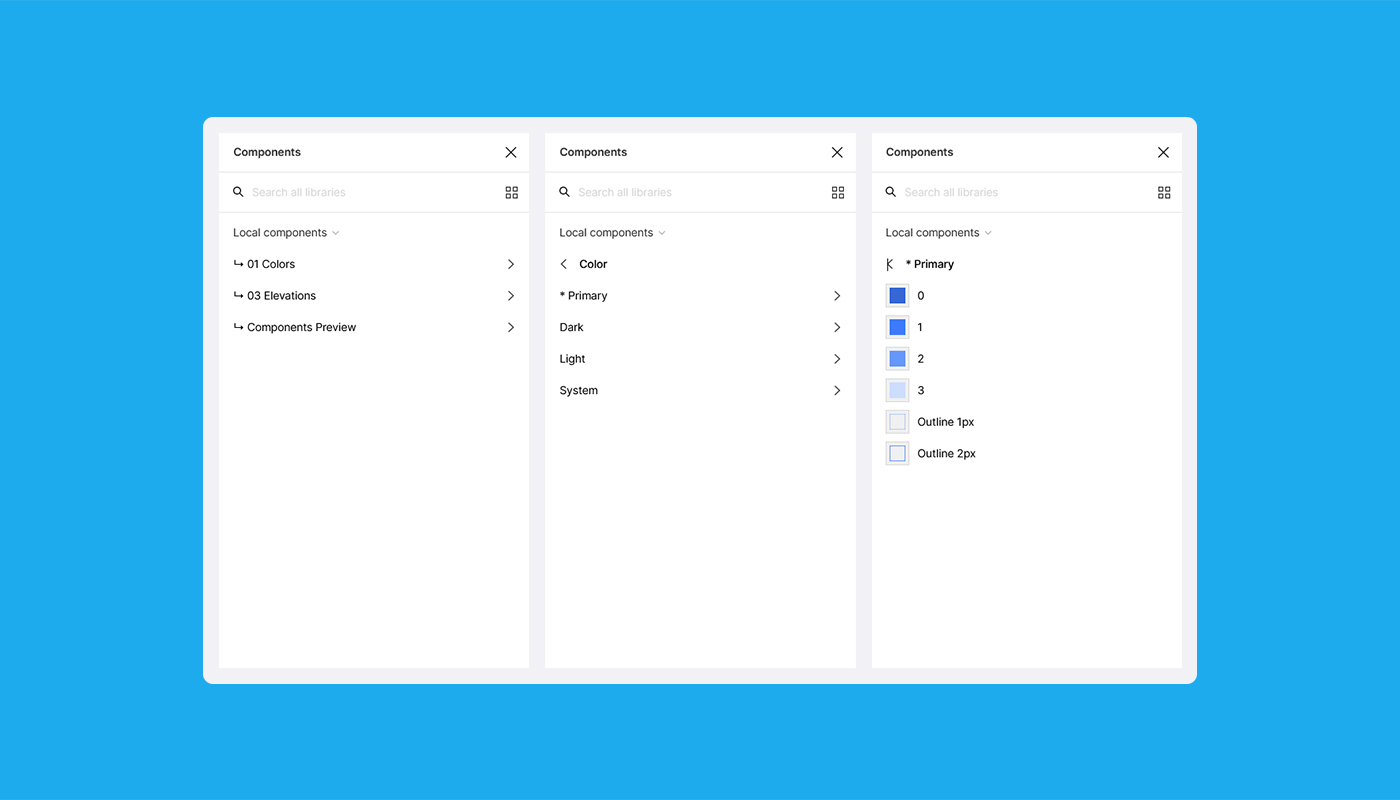
Use a Quick Insert Menu to search through your System Contents
Figma has shortcut keys like [ Shift + I ] for which you can find any components in a second. This is very useful and quick to drag the needed components without switching to the Assets Tab.

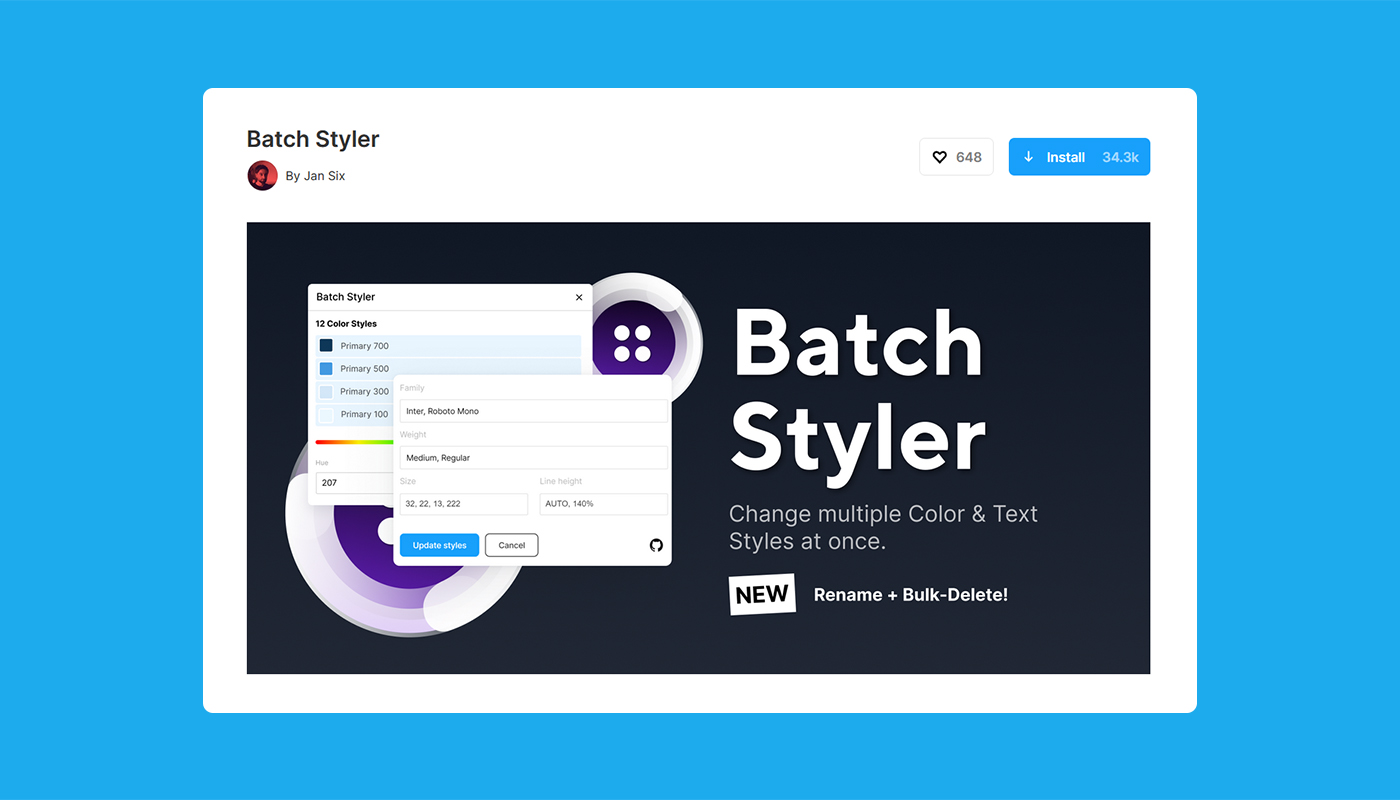
Avoid Manual Customization When possible
Figma has various plugins for different tasks. Similar is a plugin “Batch Styler” which uses bulk update color and text style. This will save the times of repetitive clicks and save time consumed in the process.

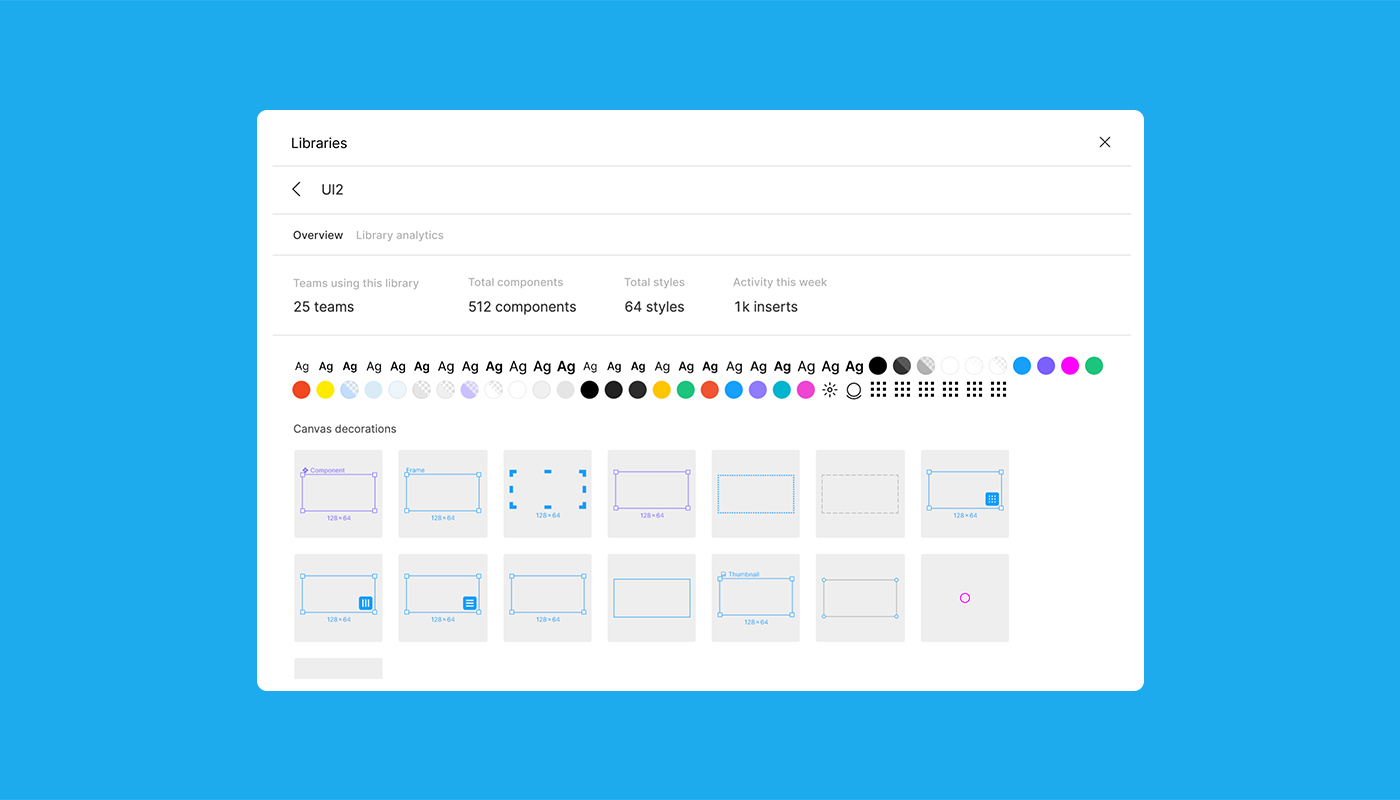
Split Big Design Files into Multiple Libraries
When dealing with larger projects it is challenging when with many components and styles to grow your library simultaneously. If we break our project / system into smaller parts such as Styles, Components, Layouts etc which will ease the workload with your designs.

Suggested Read: