Illustrator vs Photoshop
Adobe Illustrator and Photoshop are two of the most popular software programs used in the design industry. It might’ve confused you at least once which one of the two you should use when starting a new project. In this article, we address the key differences between the two. But before going further, let’s look at the two kinds of 2D graphics, namely Raster and Vector Graphics because these two software’s foundation is based on them.

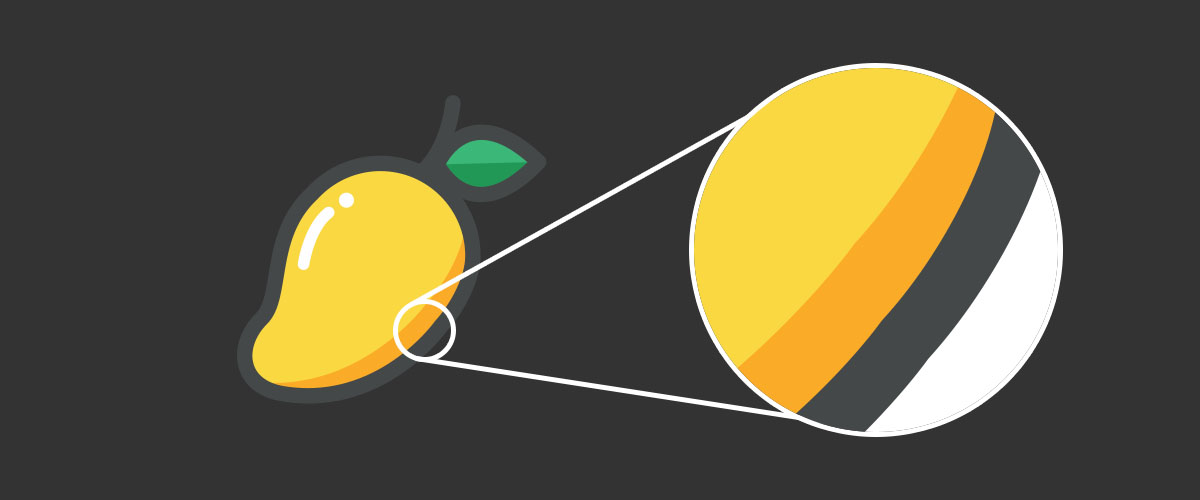
Vector Graphics
Vector Graphics consist of points connected by lines and curves, similar to the “connect the dots” activities you may have done as a kid. Vector Graphics are not made up of pixels that make them independent of Image Resolution.
Vector Graphics remain sharp at any resolution, allowing them to scale up to any amount without any quality loss since Vector Graphics aren’t a set of pixels but mathematical calculations or embedded code. They’re used primarily for Print Media, where graphics with large dimensions are required. The most commonly used file type is SVG or Scalable Vector Graphics, compatible with all devices.

Adobe Illustrator is regarded as the most powerful tool for creating Vector Graphics, and other options include InkScape for Linux and even Figma.

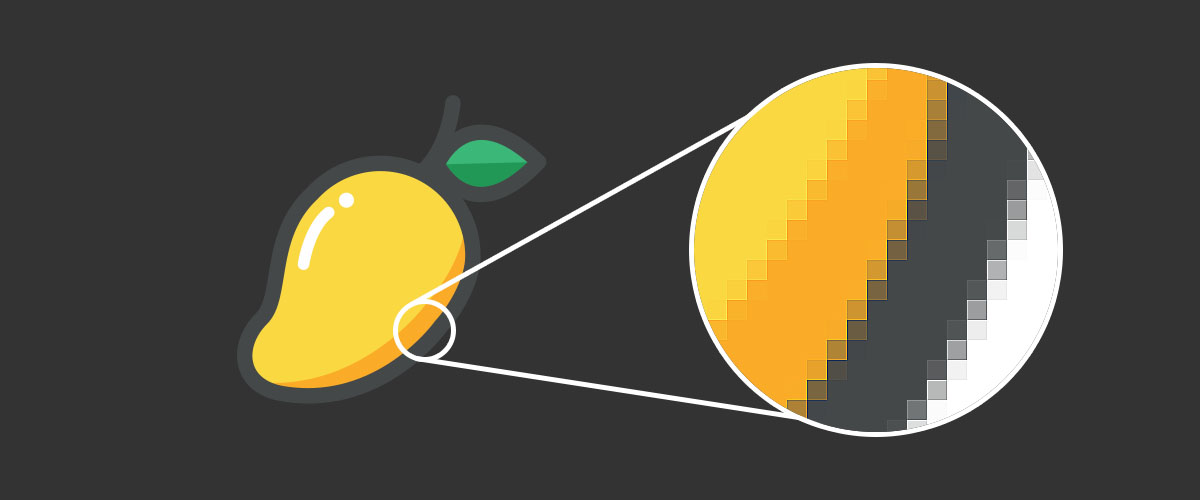
Raster Graphics
Raster graphics are made up of pixels. Every pixel uses a specific color to produce an image. When an image is zoomed in or enlarged, pixels appear as tiny squares on a graph paper or canvas. When you take a photo with your phone or scan a document into your computer, the image gets saved as a JPEG. JPEG is the most popular format for saving Raster Graphics.
Every image is formed up of a fixed amount of pixels. The pixels in the image determine the quality of the picture. It is known as image resolution.
The higher the number of pixels, the higher the resolution. Resolution is the factor by which one can figure out how much the image can be scaled. Adobe Photoshop was designed to work with Raster Graphics, such as those discussed above.
Clear the differences between Illustrator and Photoshop
Adobe Illustrator works with Vector Graphics to create logos, business cards, brochures, and illustrations, whereas Adobe Photoshop is handy for sketching portraits, editing pictures or creating pixel based art. The following table clarifies their features a little more.
|
|
|
|
It is used for creating and editing Raster Graphics. |
It is best used for creating and editing Vector Graphics. |
|
Used for editing and retouching Photos, creating Mockups and digital sketching. |
Used for digital Illustrations, Logo Design, Brochures, Business Cards, Print Ads. |
|
Can’t work outside the workspace or Canvas. |
Can work outside the workspace or Artboards. |
|
Layers contain a single Object. |
Layers may contain more than one object. |
|
Single canvas in a project. |
Multiple artboards in a project. |
|
Common file extensions are PSD, JPEG, PNG and TIFF. |
Common file extensions are AI, EPS and SVG. |
|
Cannot edit colors and effects afterwards. |
Can edit colors and effects afterwards. |
|
Useful for art based coloring, shadowing and shading. |
Useful for precise and accurate designs. |
|
Raster Graphics lose their quality when scaled up or down. |
Vector graphics do not lose their quality when scaled up or down. |
|
Plenty of filters and image editing tools. |
Limited number of filters. |
|
Great for adding special effects. |
Gives better print output. |
Suggested Read:

