How to Setup Google Tag Manager on Different Platforms?
Posted on: October 7, 2022 8:46 AM
By Muhammad Hanzla Ijaz
Posted on: October 7, 2022 8:46 AM
Google Tag Manager is a script or tag management tool that allows the user to add marketing tags or snippets of codes on the website easily. GTM is free and you can try to learn without risking heavy amounts. In this blog post, you will learn how to set up Google Tag Manager, how to set up google analytics in tag manager, how to set up google tag manager in WordPress and much more.
Did you know that 25,400,558 live websites are using Google Tag Manager currently?
Table of Contents
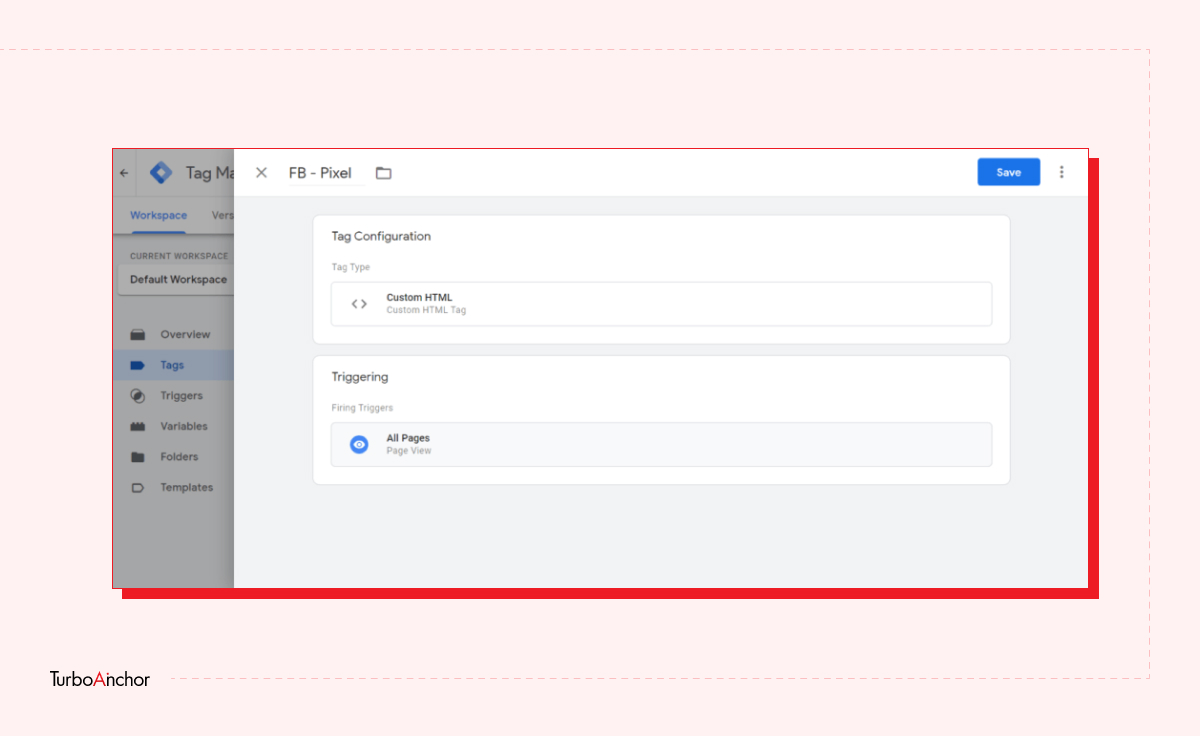
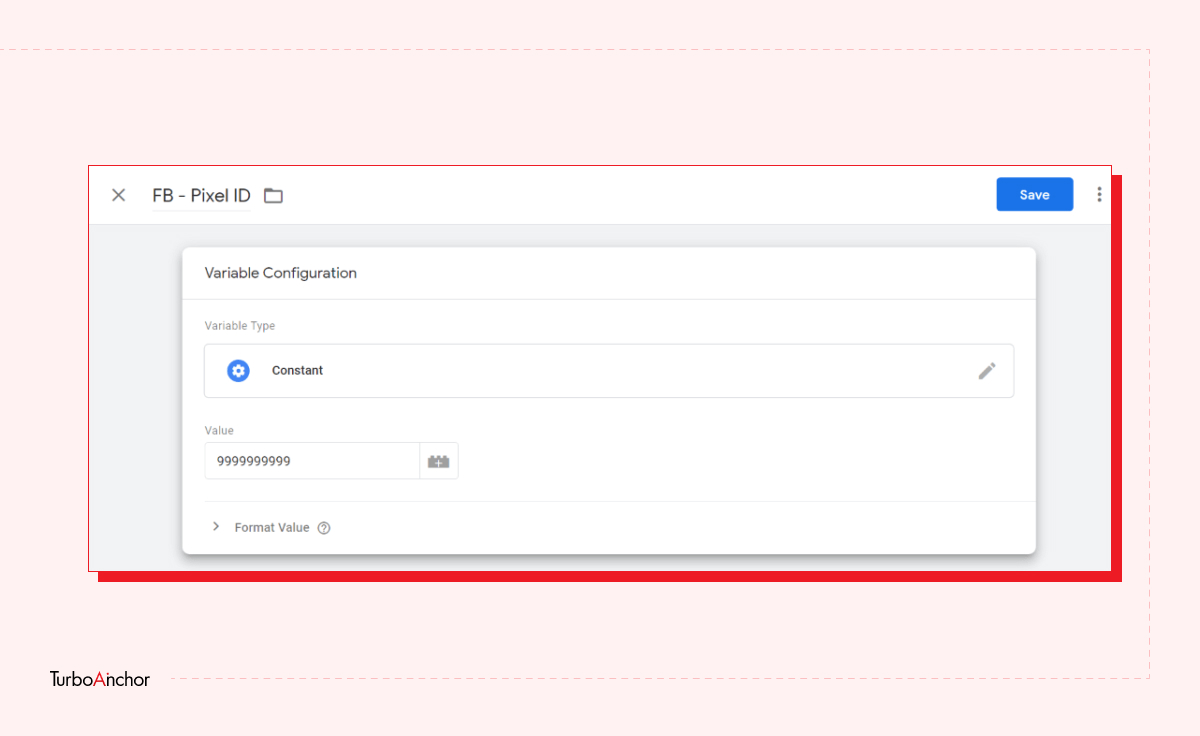
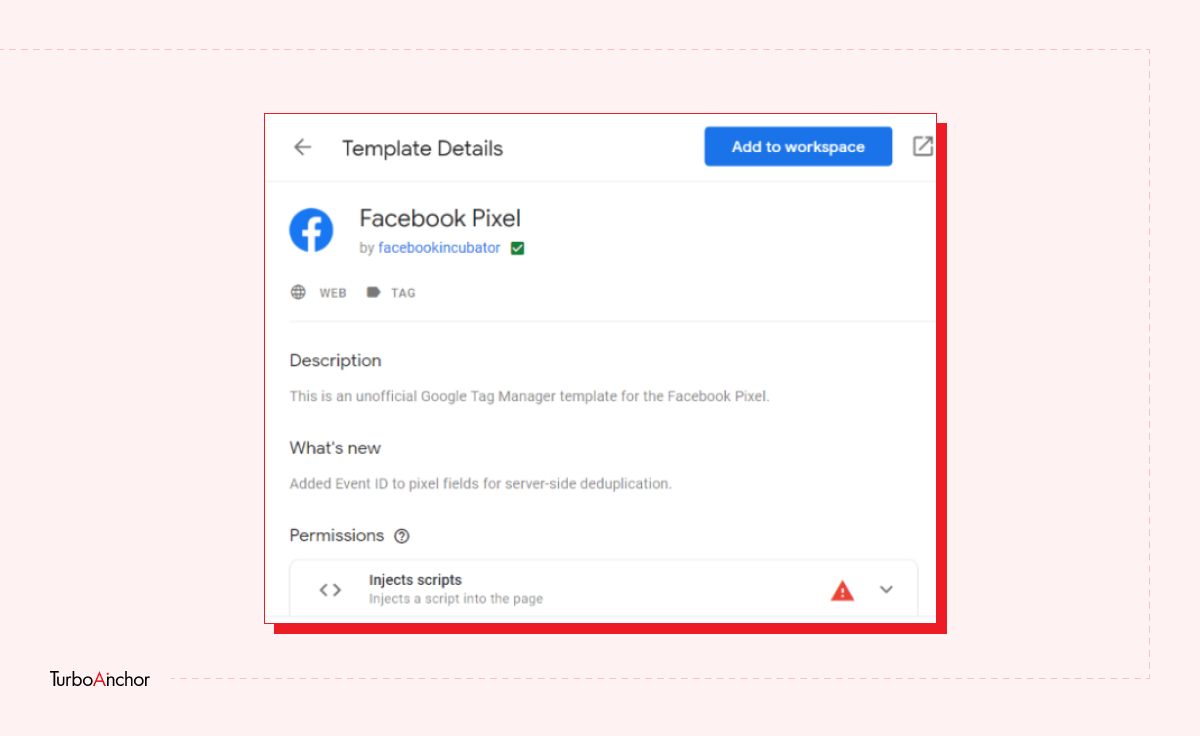
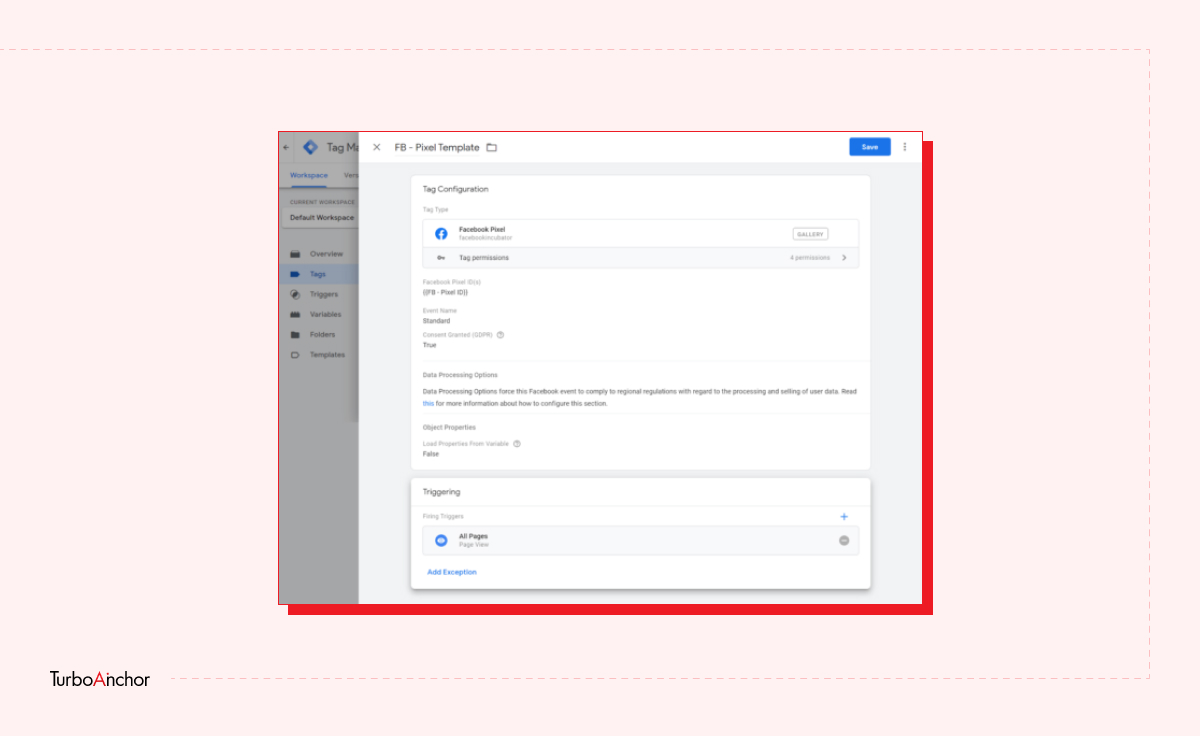
ToggleIn 2019, the only way to install Facebook Pixel via Google Tag Manager was by using a Custom HTML tag template. That means you need to know JavaScrip code in order to do that. However, now it is much easier and simple to add Facebook Pixel to Google Tag Manager.




Follow the steps mentioned below to manually set up the Facebook Pixel to GTM.
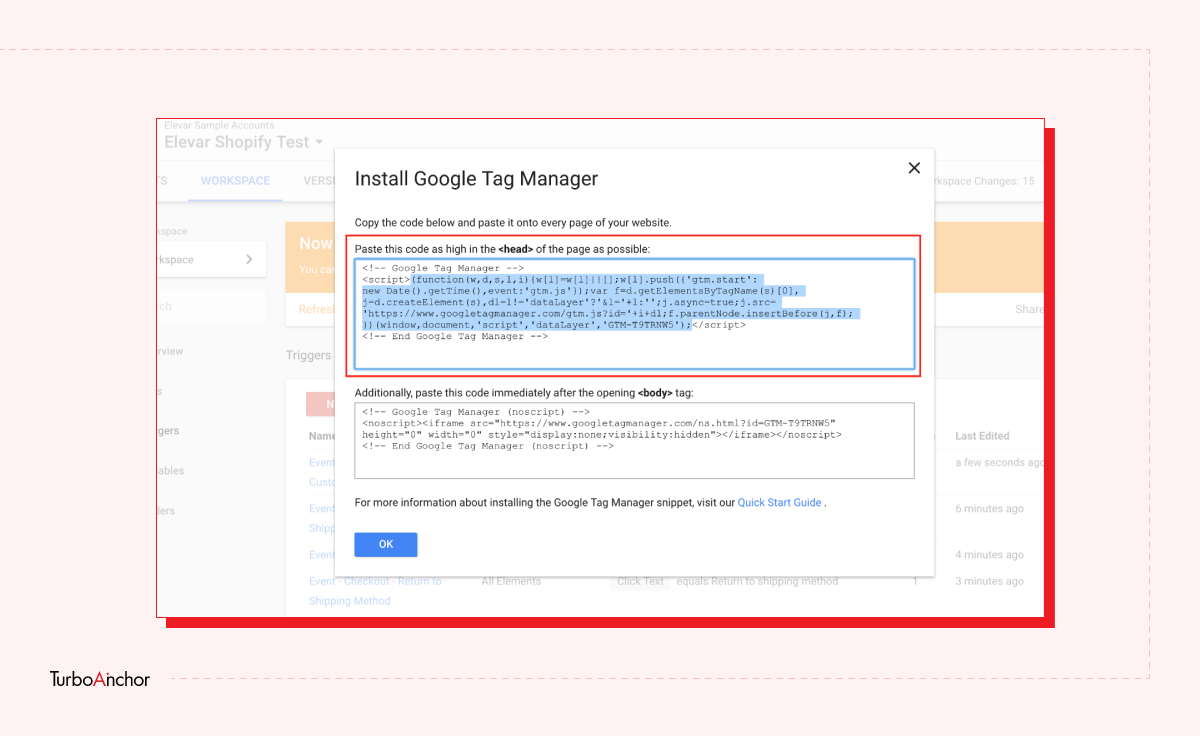
Follow the step-by-step detailed guide to set up GTM on your Shopify store.


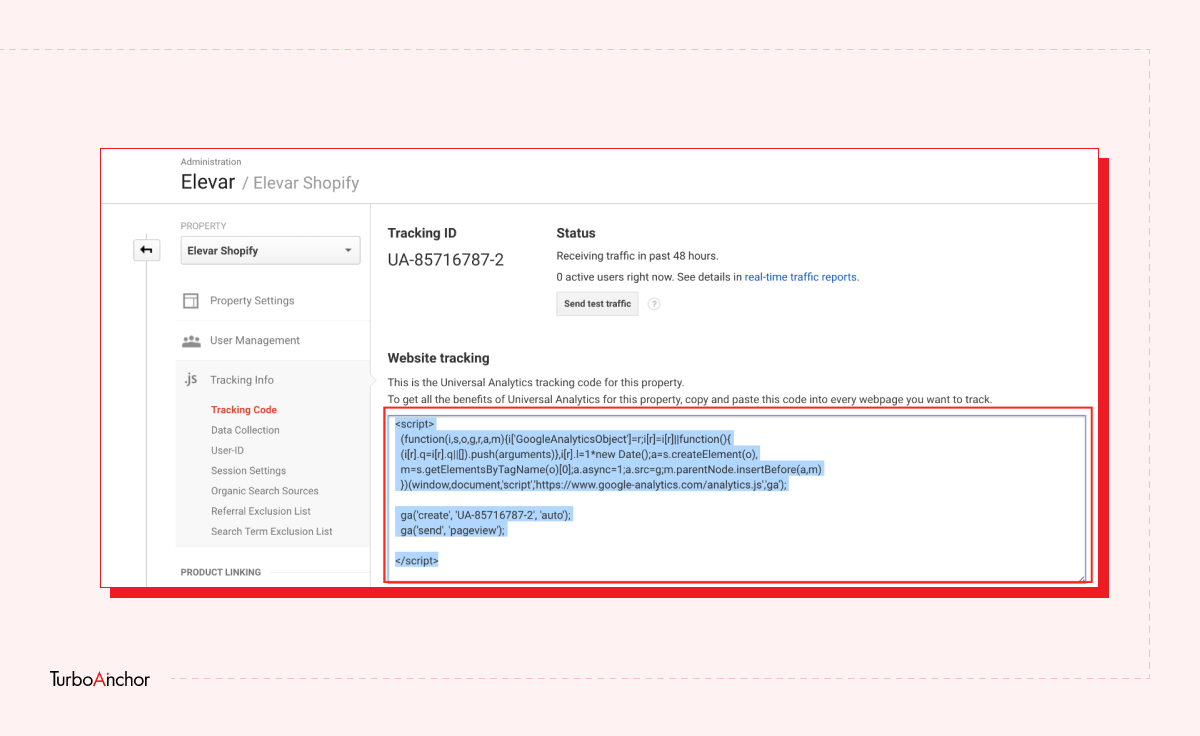
To deploy the Universal Analytics with Tag Manager follow the steps below:
Set up Google Tag Manager in WordPress in these easy steps:
Google Tag Manager is a tracking tool for managing and deploying the tags on your website. This article gives you detailed instructions on how to set up Google Tag Manager for different online platforms such as the Shopify store and WordPress. And two methods of setting up Facebook Pixel in GTM.
In the Google Tag Section of Google Ads or Google Analytics account, the tag ID is displayed under the Google tag on the left side. A single tag can have multiple tag IDs. The first ID is the main ID, but the IDs can be used interchangeably when adding the Google tag to your website.
The easiest way to check if the GTM is installed is through the source code in the browser.
Also Read:
References:
Google Tag Manager Usage Statistics – BuiltWith