Discover - Difference Between Raster Image & Vector Image
Posted on: June 16, 2022 3:45 PM
Before we differentiate between Raster image and vector image, let’s get to know what they both are?
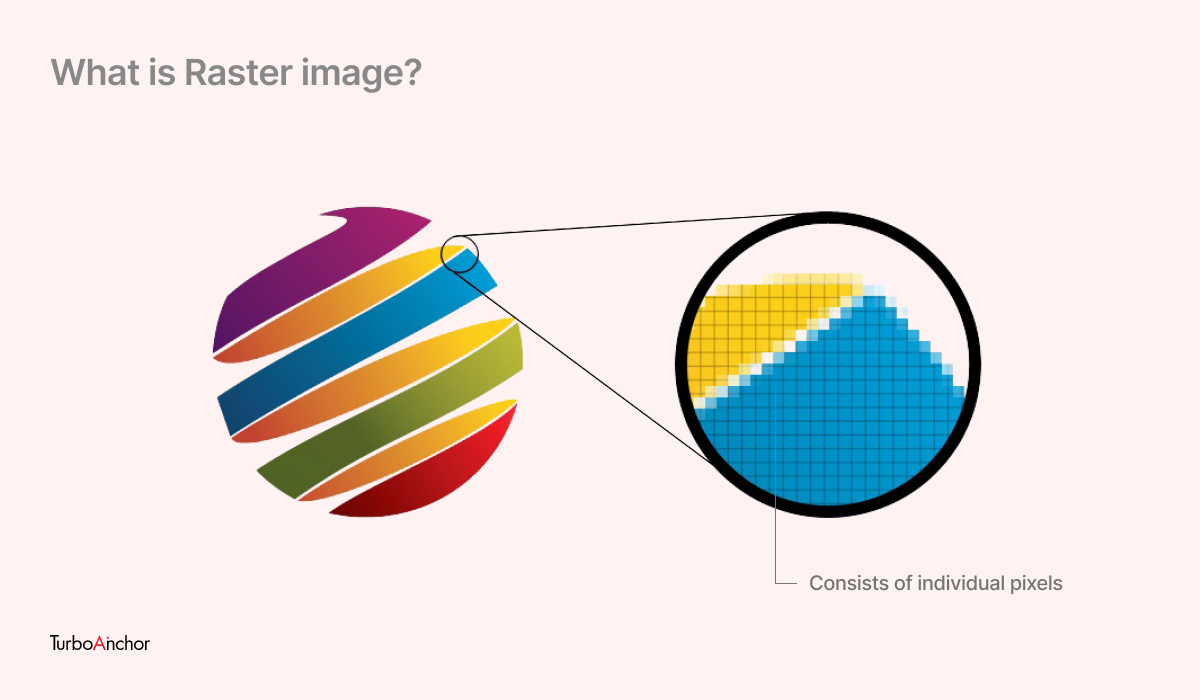
Firstly, let’s get to know what a Raster image is?

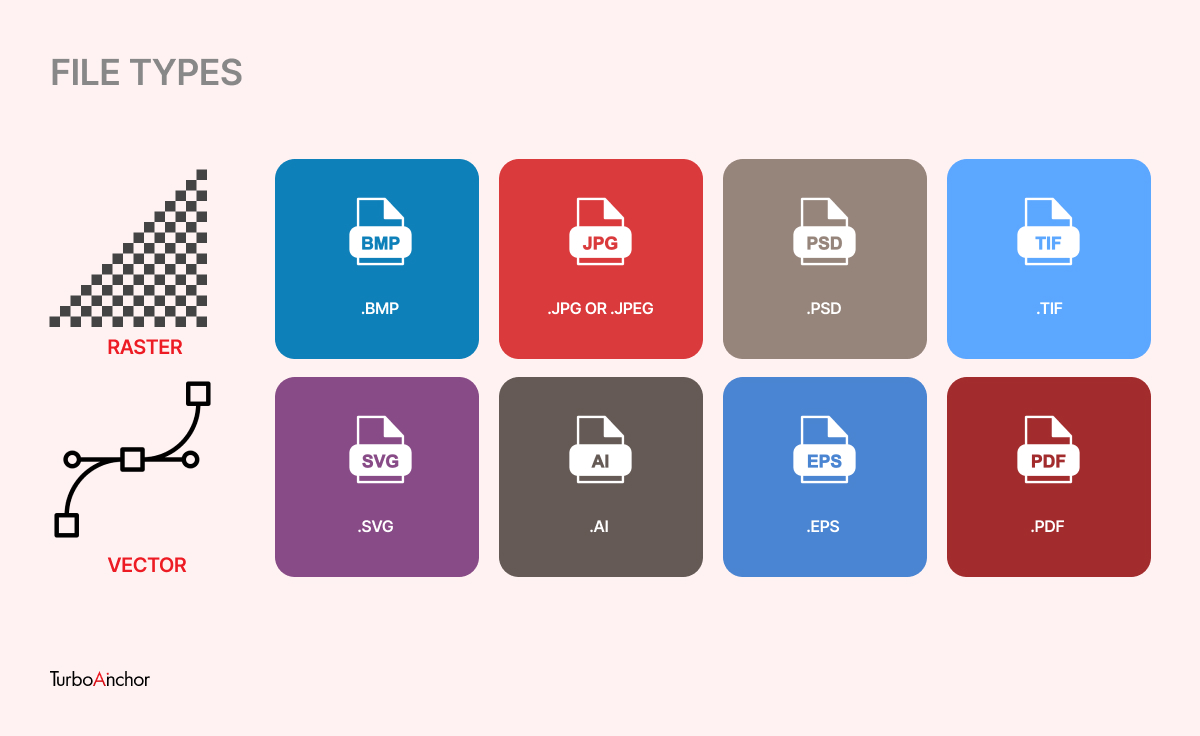
Raster images are also known as Bitmap. As the name suggests, raster graphics combine tiny rectangular pixels in a grid to form an image. These image files are associated with a certain number that specifies their pixel’s location, size or color. The image quality depends upon the number of pixels it has. The more pixels, the higher the image quality will be. But the number of pixels depends on the file type of an image. Most raster images consist of file types like JPEG, GIF, PNG and BMP.
Read More: Difference between Adobe Illustrator and Photoshop
Raster graphics are primarily suitable for images without an outline, for instance, the digital images you see daily on the internet. When you take an image on your phone or through a camera that image contains pixel data. As we upload them online they become raster images. They can be easily edited through editing programs like most commonly known Adobephotoshop or Coreldraw.
Like we discussed above they are easy to edit with a wide variety of editing applications. These files consist of a number of pixels in a grid form which you can adjust to your liking. To create an image that you want. Keep in mind that the higher the number of pixels the higher its resolution will be.
The backlash that raster images have is that they can’t maintain quality if they are resized. They end up getting blurry and rough as its pixels collapse as we try to resize each pixel of an image. This overall scenario is known as image degradation.
To get a more clear picture let’s go with a practical example, As you may have observed when you go to a printing shop to print a mug, t-shirt or cards. The printing press will ask you for a simple image but when it comes to printing on banners, posters or flexes. They will recommend you to provide vector graphics as their graphics don’t lose resolution or get blurry when they are resized.

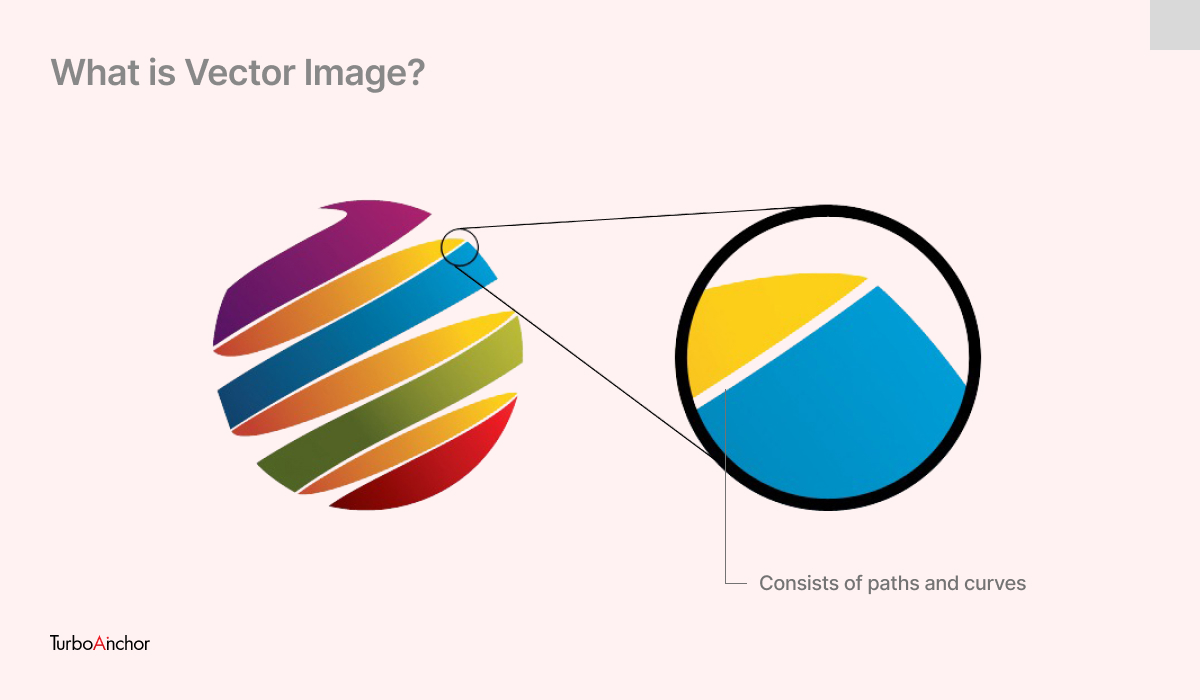
Speaking of Vector images, it’s unlike Raster images which are composed of a combination of tiny rectangle pixels in grid form. That can get blurry and distorted when the images are resized. As here vector images aren’t composed of pixels. Instead it consists of mathematical formulas and equations like line art or curves connecting points on a grid. A vector image doesn’t lose its quality or resolution when it’s resized and easily scalable compared to Raster images. Because it consists of mathematical equations and algorithms instead of pixels.
Read More: Difference between Adobe Illustrator and Photoshop
Most companies and brands use vector images like logos, fonts, type settings, digital illustrations or letterheads. You may ask why so? Because as we mentioned before Vector images are high quality images that can be easily resized as they consist of mathematical algorithms. They fulfill the exact needs of anyone. You need a good vector based program like Adobe Illustrator to open or work on a vector based file.
For example, From small size office printing visiting cards to large size posters for billboards.
What makes vector images better compared to Raster images? Is that even though they can be very large, its file size remains small. It’s easy to access and to modify on top of that it is quite scalable. You can edit however you like color, shape or text back and forth. Vector images contain their resolution and don’t get blurry as they are resized.
Well when it comes to taking digital photographs and videos, Raster format is considered more why? Well because it lets you edit pixel by pixel. In that case a vector image only suits graphics rather than photographs. You need a fast and powerful system to go for vector images as it requires calculations to form an image. Often the volume of data is too much , which slows down the image rendering process.

Usually such need is mostly abrupt when your image is small in size or low resolution to your need. The best way to use it is to convert your raster image through a vector based application like Adobe Illustrator. One of the best ways to do it is by going to the image trace feature. Matter of fact you can even modify your image design or its color as well.
Well as we are aware that PNG is a type of raster image. You can convert PNG images into vector type through applications like Adobe Illustrator or Inkscape, using features like image trace. If you’re not getting the exact results you want then probably the automatic tracing is not able to detect complex details. Therefore, you can go for manual tracing using a pen tool, ellipse or curve tool to manually design it.
You can easily convert JPEG or PNG file type into a vector just by simply using the trace tool option in Adobe Illustrator.